
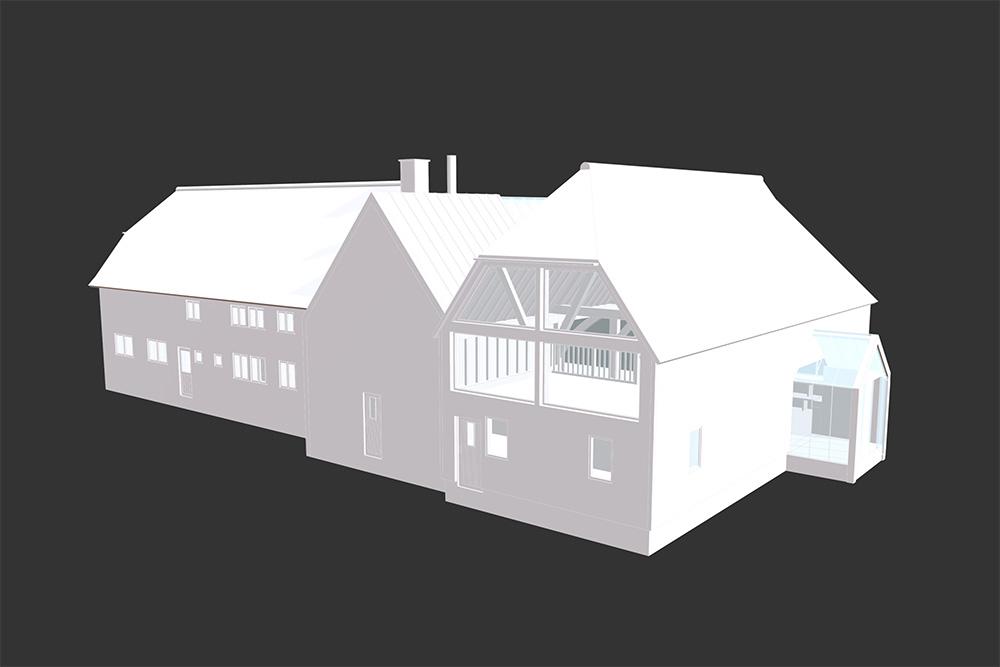
SketchUp is a widely popular tool used by architects worldwide to quickly create interactive 3D models of their projects. These are great for showing clients because they can be rotated or zoomed in the app – giving a really interesting preview of a design concept.
A lot of architecture companies that we work with have created SketchUp models of their projects and want to showcase these on their website. What tends to happen is that they export certain views of a building as 2D images and upload these to their portfolio. Due to the simplicity of SketchUp textures however, these don’t look very impressive without any of the interactivity that makes SketchUp great.
The problem
While it may be possible for an architect to show their client how to download and install the SketchUp app to view a project, this isn’t practical for showing projects to potential clients.
There is an online platform connected with SketchUp called 3D Warehouse which makes it possible to upload and download interactive SketchUp models. The problem is, although these can be embedded in a website, uploading a project to 3D Warehouse makes the SketchUp file downloadable by the general public. This obviously isn’t ideal for a lot of architecture firms.
The solution
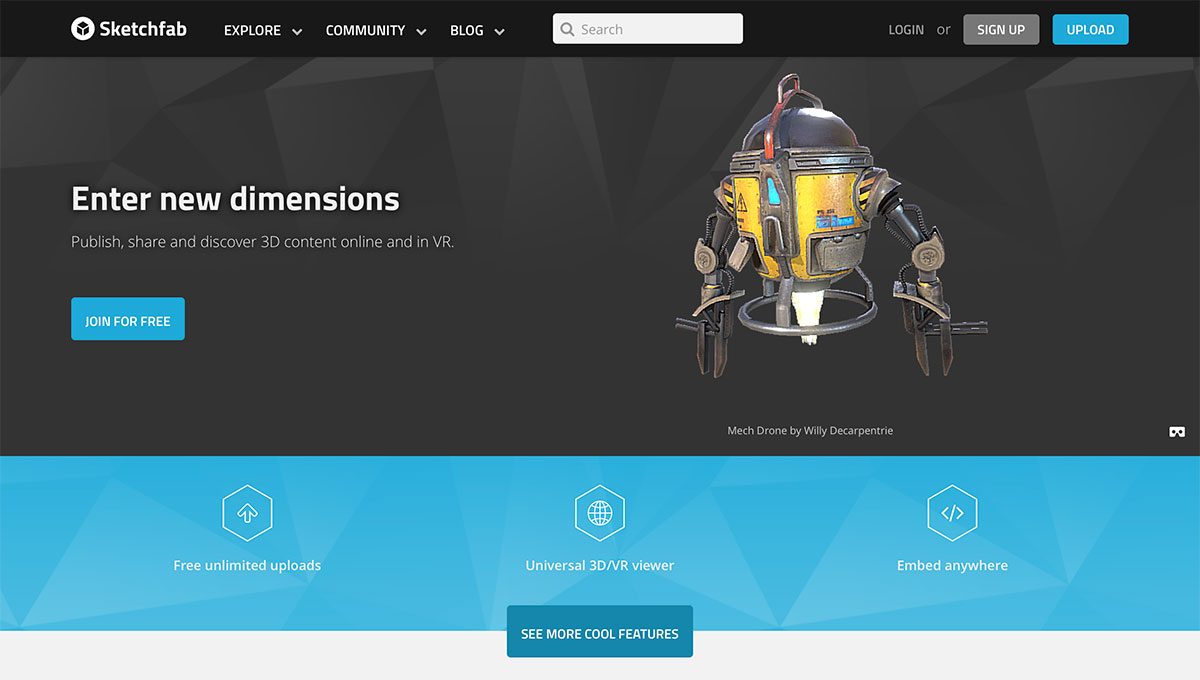
The best solution that we’ve found is to use a website called Sketchfab.com. This is a really advanced free platform which allows 3D models to be uploaded from lots of different software packages (including SketchUp). Without going into too much detail, Sketchfab.com uses cutting-edge technology called WebGL which allows 3D models to be rendered in modern web browsers with interactivity and even VR capabilities.
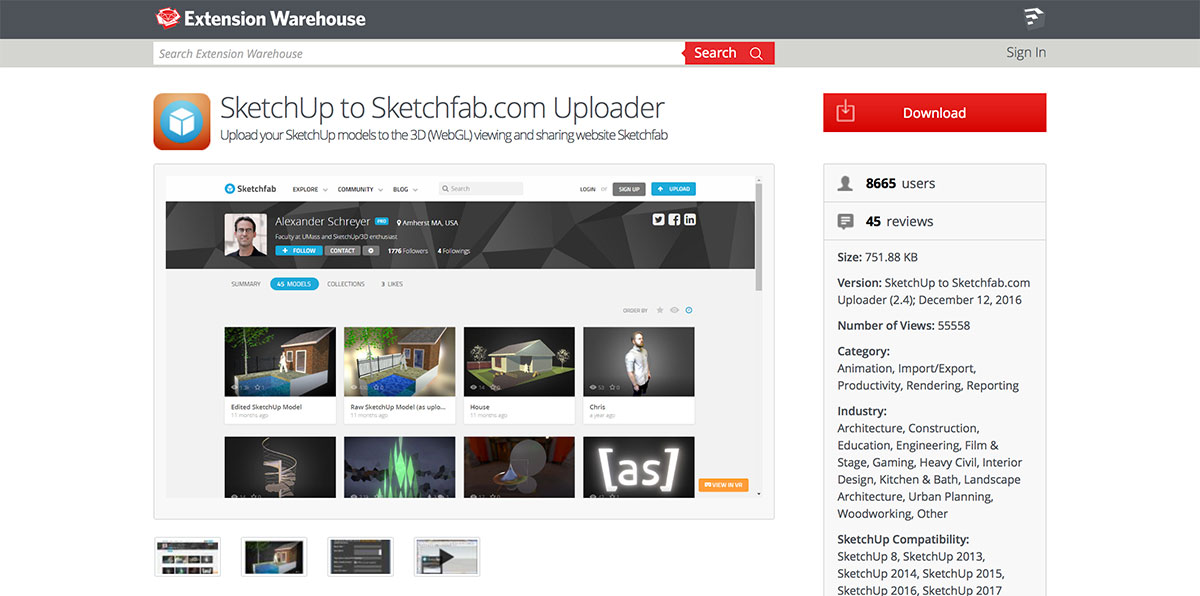
What makes this platform even more attractive is that there is a free SketchUp extension (developed by Alex Schreyer) which allows the automatic upload of projects straight from SketchUp to Sketchfab.com. These interactive models can then be embedded in a WordPress website page or post. Scroll to the bottom of this article to see this in action.
How it’s done (6 easy steps)
1. Sign-up for a free account on sketchfab.com

2. Download the SketchUp to Sketchfab.com Uploader extension from here

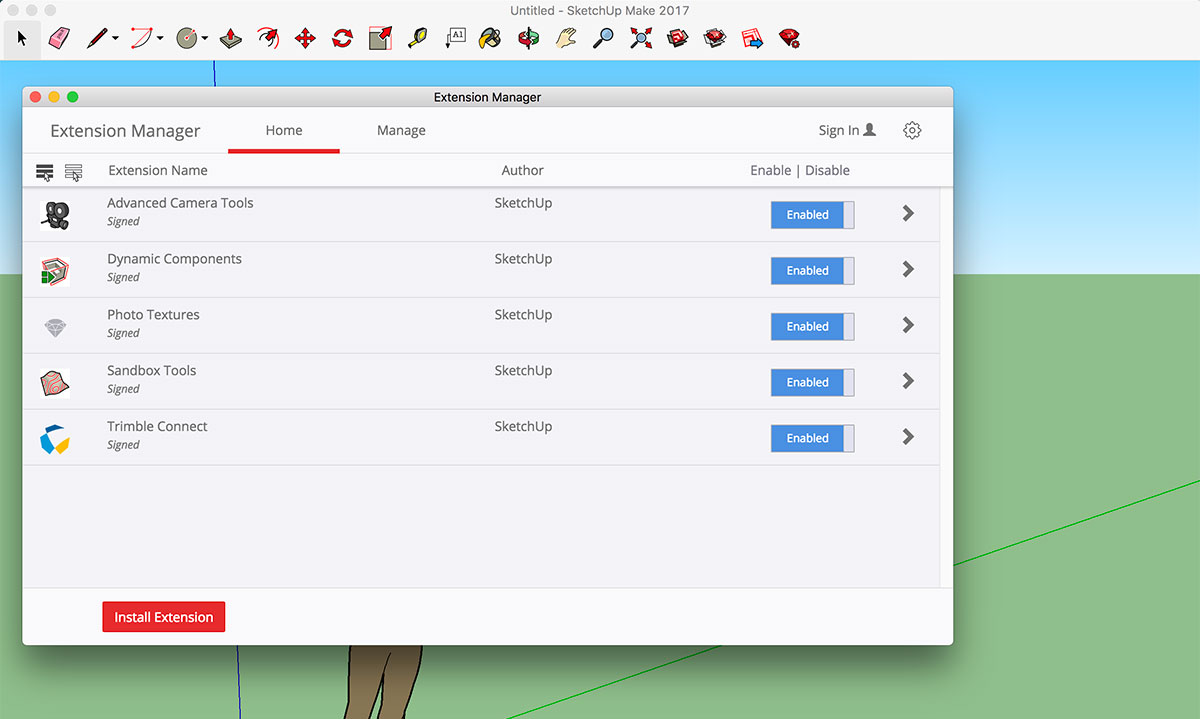
3. Open SketchUp and install the extension through the Extension Manager window.

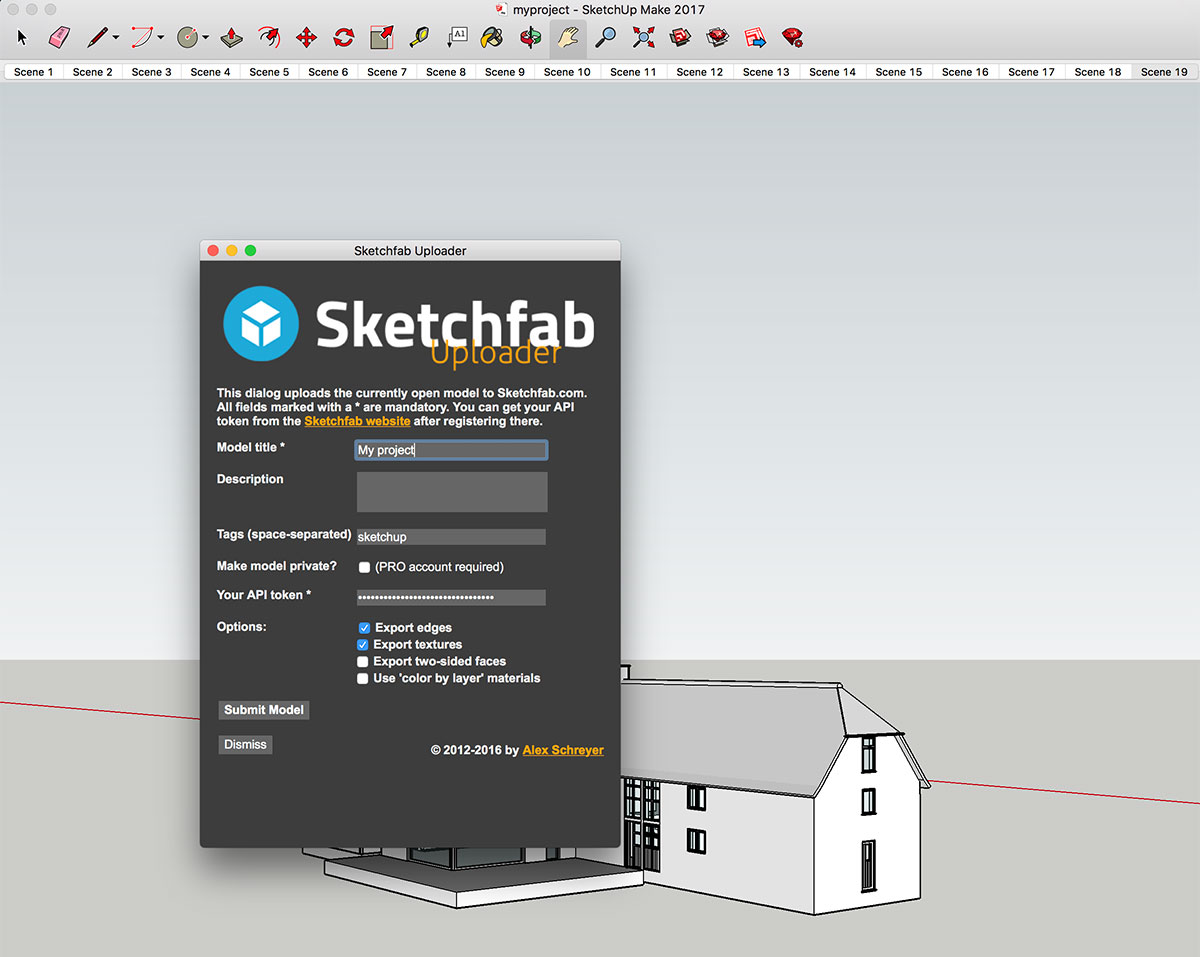
4. Open a SketchUp project and upload it to Sketchfab.com
Once the extension is installed, you can click on File > Upload to Sketchfab. On the next screen you can enter some project details and your API token (which can be found in your Sketchfab.com account under My Settings > Password & API.

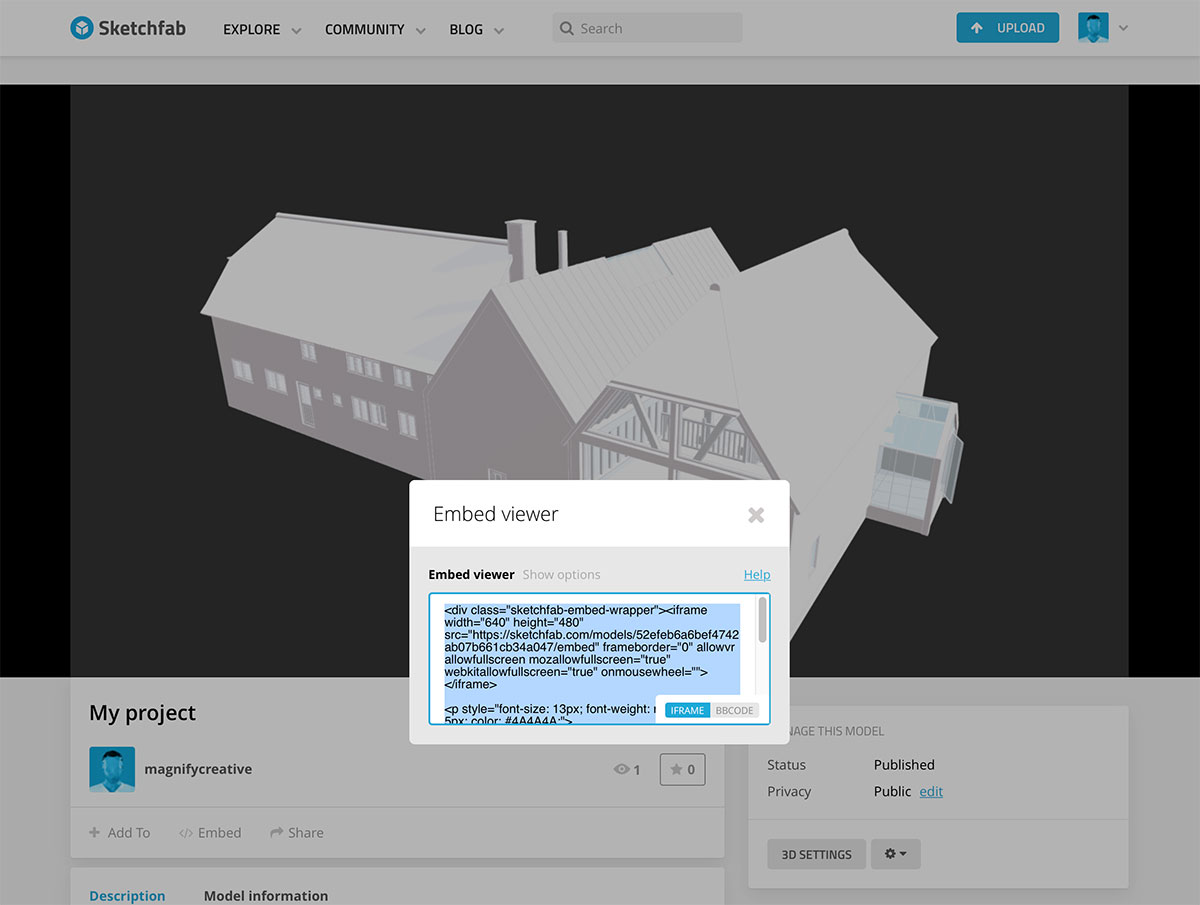
5. Copy the embed code from Sketchfab
You will receive an email once the model has been processed on Sketchfab.com (usually takes a few minutes). Aspects like background colour can be adjusted through 3D Settings. Once you are happy, click on Embed under the model and copy the iFrame code.

6. Finally, embed your model on your WordPress website
Paste the iFrame code into your WordPress page or post and voilà, it should look something like this. Users can rotate (click and drag) or zoom (mouse scroll) to their hearts’ content.
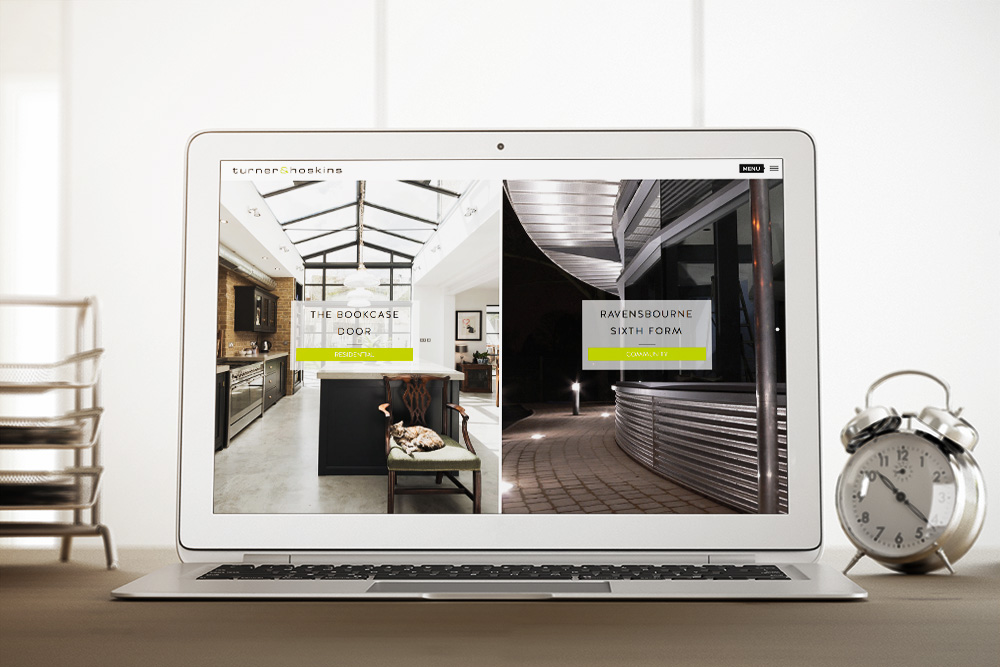
We love working with architects to help them showcase their work and expertise through beautiful WordPress websites. View the award-winning Turner & Hoskins project case study below.

Shaun McElvaine
With an eye for detail and a passion for modern, minimalist and functional design, Shaun McElvaine has worked for a range of clients from startups to large corporates.
Email: shaun@magnifycreative.co.uk